1.Pertama buka Tab template lalu klik edit template. Widget ini menggunakan Font Awesome,Tambahkanlah link CSS berikut ini di atas kode </Head>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/>
Jika link di atas telah anda pasang, silakan lewati langkah ini.
2.Penambahan kode java Script di template
Tambahkan kode script dibawah ini sebelum kode ]]></b:skin> atau </style>
/* Iklan Teks GA */
.iklan-teks{position:relative;margin:0;padding:10px;max-height:300px;overflow:hidden}
.iklan-teks div{position:relative;background:#FFF;height:120px;padding:8px 0;margin:0;z-index:1;color:#555}
.iklan-teks h2.iklan-header{position:relative;background:#FFF;font-size:18px;color:#0f7dc8;border-top:1px solid #d8d8d8;border-radius:0;padding:8px 0;margin:0;text-transform:none;cursor:pointer}
.iklan-teks h2.iklan-header:first-child{border-top:0}
.iklan-teks h2.iklan-header:before{content:"";width:0;height:0;position:absolute;top:20px;right:15px;border:5px solid transparent;border-color:#b2b2b2 transparent transparent;cursor:pointer}
.isi-iklan span.judul-iklan{font-size:18px;color:#0f7dc8;display:inline-block;cursor:pointer}
.isi-iklan span.url-iklan{font-size:12px;color:#0f7dc8;display:block;margin:8px 0;cursor:pointer}
.isi-iklan span.url-iklan:before{content:"\f0c0";font-family:FontAwesome;margin:0 10px 0 0}
.isi-iklan span.panah-besar{color:#fff;background:#e74c3c;border-radius:50%;height:34px;float:right;width:34px;text-align:center;line-height:34px;cursor:pointer;transition:all .6s}
.isi-iklan span.panah-besar:before{content:"\f054";font-family:FontAwesome;margin:0 0 0 3px;font-size:20px}
.isi-iklan span.panah-besar:hover{background:#34495e;color:#fff}
.isi-iklan p.isi{padding:0;margin:0 40px 0 0;color:#555;font-size:12px;text-align:left}
Kemudian Tambahkan Kode Dibawah ini sebelum </Body>
<script type='text/javascript'>
//<![CDATA[
(function(a){a.fn.hoverTimeout=function(c,e,b,d){return this.each(function(){var f=null,g=a(this);g.hover(function(){clearTimeout(f);f=setTimeout(function(){e.call(g)},c)},function(){clearTimeout(f);f=setTimeout(function(){d.call(g)},b)})})}})(jQuery);(function(b){b.fn.iklanaccordion=function(a){a=jQuery.extend({active:1,hovertimeout:300,sUpSpeed:500,sDownSpeed:500,sUpEasing:null,sDownEasing:null},a);return this.each(function(){var g=b(this),h=g.children("div[data-header]"),f=a.active-1;h.each(function(){b(this).hide().before('<h2 class="iklan-header">'+b(this).data("header")+"</h2>")});g.children("div:eq("+f+")").show().prev().css("margin-top","-47px").addClass("active");g.find(".iklan-header").hoverTimeout(a.hovertimeout,function(){g.children("h2").removeClass("active").animate({marginTop:0});h.slideUp(a.sUpSpeed,a.sUpEasing).animate({marginTop:-47});b(this).addClass("active").next().slideDown(a.sDownSpeed,a.sDownEasing)})})}})(jQuery);$(function(){$(".iklan-teks-sidebar").iklanaccordion();$(".iklan-teks-post-footer").iklanaccordion()});$(".info-icon").hover(function(){$(".info-iklan").animate({right:0},500,"easeInOutExpo")},function(){$(".info-iklan").animate({right:-103},500,"easeInOutExpo")});
//]]>
</script>
Setelah semua kode sudah ditambahkan klik simpan template
3.Selanjutnya bukalah tab tata letak,buat widget baru disamping laman ataupun seseuai dengan keinginan anda.
Tambahkan widget Scrip HTML lalu salin kode dibawah ini :
<div class='iklan-teks iklan-teks-sidebar' id='iklan-teks'>
<!-- iklan ke 1 -->
<div data-header="Pasang Iklan Disini">
<span class='isi-iklan'>
<span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span>
<span class='url-iklan' onclick="window.open('/');">url web kalian</span>
<span class='panah-besar' onclick="window.open('/');"></span>
<p class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
<!-- iklan ke 2 -->
<div data-header="Pasang Iklan Disini">
<span class='isi-iklan'>
<span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span>
<span class='url-iklan' onclick="window.open('/');">url web kalian</span>
<span class='panah-besar' onclick="window.open('/');"></span>
<p class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
<!-- iklan ke 3 -->
<div data-header="Pasang Iklan Disini">
<span class='isi-iklan'>
<span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span>
<span class='url-iklan' onclick="window.open('/');">url web kalian</span>
<span class='panah-besar' onclick="window.open('/');"></span>
<p class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
<!-- iklan ke 4 -->
<div data-header="Pasang Iklan Disini">
<span class='isi-iklan'>
<span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span>
<span class='url-iklan' onclick="window.open('/');">url web kalian</span>
<span class='panah-besar' onclick="window.open('/');"></span>
<p class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
<!-- iklan ke 5 -->
<div data-header="Pasang Iklan Disini">
<span class='isi-iklan'>
<span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span>
<span class='url-iklan' onclick="window.open('/');">url web kalian</span>
<span class='panah-besar' onclick="window.open('/');"></span>
<p class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
</div>
Lalu klik simpan widget
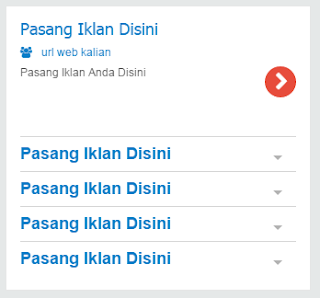
untuk melihat perubahan buka blog anda,apakah iklan tersebut berjalan dengan baik.
Silahkan bisa di coba dan semoga berhasil
Jangan lupa tinggalkan komentar dan share article ini
Terima kasih telah berkunjung










0 comments:
Post a Comment